An introduction to structured data
In this blog post, I will be discussing what structured data is, how developers can implement it on their websites, and what effects using structured data can have to their sites and end users.
As website designers and developers, it is our job to ensure the content on the sites we build is efficiently presented to the end user.
A customer looking at the website for a local beautician will want to, on a basic level, know what services the company provide, how much those services cost and whether or not the company is local. A customer looking through an online store will not necessarily be concerned where the company is based, but more interested in which products they have for sale, how much those products cost, images of the product, and whether or not the product has good reviews.
Something that can be overlooked by designers and developers however is how the website content, and its context, is delivered to search engines, not just the end user.
Search engines, such as Google and Bing, obtain information from websites using crawl bots. These bots don’t have the same level of intelligence as you or I. They can’t look at a number on a page with a currency symbol next to it, and immediately or reliably associate that piece of content as representing a price. And even if they could, what is that price for? Is that price related to a special offer?
There has been some huge advances in the way of machine learning and artificial intelligence, and this sort of ability is well within the grasps of Google and others, but the resources needed for such a task are, at the moment, far greater than sending crawl bots to a page and analysing the provided structured data.
Search engines are very intelligent, but they just need a little helping hand. And this is where structured data comes in.
What is structured data?
Structured data describes your site’s pages in such a way that search engines can decipher its content and its context. I previously mentioned a few examples of the types of content you can markup with structured data (services and products), however the ever expanding library of data types or schemas includes (but is not limited to) events, recipes, local businesses, articles, music, TV shows and movies, reviews, and videos.
Each of these types of content has completely different information to the next. A recipe will need a list of ingredients along with cooking instructions to become a valid recipe, but an event won’t need any of this. An event needs dates, locations, and ticket prices, to name but a few.
Structured data allows web developers to present any of these properties and provide the necessary pieces of information for each one, helping search engines to make sense of it all. When search engines get a better understanding as to what your pages are about, they are able to surface this information to the end user, but only in situations where it becomes relevant to their needs.
What language do I write structured data in?
Structured data can be written in a few languages, there is no right or wrong approach. However it’s a good idea to understand the different formats you can use to markup this information to help decide which is suitable for you and your website.
We quite often turn to the guidance of Google when deciding which approach to take. Currently, Google support three formats:
Google recommends using JSON-LD, and that’s also the format we use for our website projects, so in this post I will focus on implementing that.
JSON-LD provides advantages over Microdata and RDFa, as you don’t need the structured data as HTML markup for it to be used. JSON-LD sits at the bottom of the page, before the closing <body> tag as a chunk of JavaScript. It has no visual impact on the website, and is only read by the search engines that support it.
Below is a very basic example of some markup I could use on my Meet The Team page. Here I am taking my information and defining myself as a Person schema using RDFa:
<div vocab="http://schema.org/" typeof="Person">
<p property="name">Jamie Wade</p>
<p property="jobTitle">Front-end Developer</p>
<p property="worksFor">Enovate Design Ltd</p>
</div>As you can see from the Schema.org documentation, there is a plethora of information that can be associated with a Person schema. It’s great to define as much as you can, but we don’t always want all of this information to be visible on the website. And it can be a bit of a hindrance having to hide the extra information using CSS that we don’t want to be visible. This is where JSON-LD shines.
What does JSON-LD look like?
As mentioned previously, JSON-LD is a chunk of JavaScript that has absolutely no visual impact on your website. You can define as much, or as little information as you like, and you won’t need to worry about hiding the excess using CSS.
Take the example again for defining a Person schema for my Meet The Team page. This is what the same information would look like (as a basic implementation) of JSON-LD:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Jamie Wade",
"jobTitle": "Front-end Developer",
"worksFor": "Enovate Design Ltd"
}
</script>What also makes JSON-LD shine above the alternative formats, is we can very easily nest further information. Again, taking the example from before, we can modify the 'worksFor' property into a 'workLocation' property, define Enovate as a 'LocalBusiness' schema, and include all the information about Enovate inside that:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Jamie Wade",
"jobTitle": "Front-end Developer",
"workLocation": {
"@type": "LocalBusiness",
"name": "Enovate",
"alternateName": "Enovate Design Ltd",
"description": "Creative Web Design agency based in Chelmsford, Essex. Offering Website Design, Web Development, SEO, Internet Marketing, eCommerce and Hosting.",,
"url": "https://www.enovate.co.uk/",
"telephone": "01245 646 464"
}
}
</script>What do search engines actually do with structured data?
This is a very good question, and something I quite often find myself explaining to customers who can’t quite understand the benefits (and cost) of having structured data implemented on their websites. In fact, structured data has more than likely been under our noses for quite a while, we have never just made the connection.
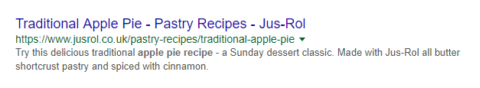
We all know what a Google search result looks like. Take this result for a search for “apple pie recipe”. This is what you will see for a site that does not provide any (supported) structured data:

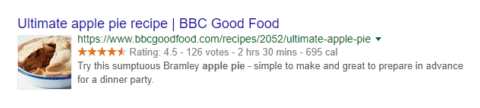
Pretty standard, and not very eye catching. All we have here is a title and description. However, using structured data we can get our results showing up like this:

This page is, after all, a recipe. So with the correct structured data markup, we can tell Google all about the recipe. Google can then take this information and present it to the end user. Straight away, we can see an image of the apple pie, and we can see it’s very highly rated, but we can also see how long it takes to prepare, and how many calories it contains. Straight from the search result.
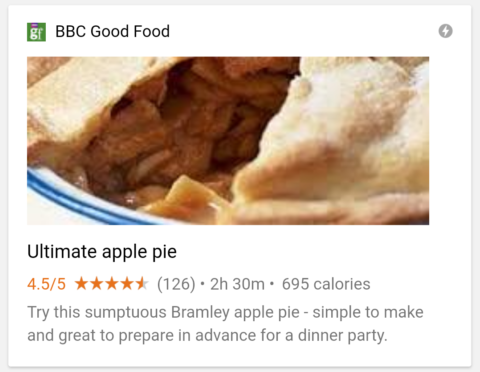
These results are taken from Google on a desktop device. The results look even better on mobile:

This is the real, sell-able benefit of structured data. Results like this are far more eye-catching than standard Google results. Plus, on mobile devices, structured data results will feature much more prominently than standard results, which can have a huge impact on your organic search traffic.
Hopefully I have given you a thorough introduction into what structured data is, and my recommendations for implementing it into your site.
You might also like...





